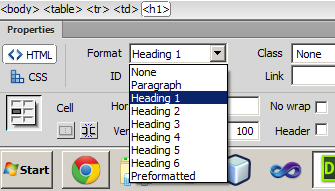
1.Tab MODE terbahagi kepada empat MODE
>> Code MODE : Untuk rekabentuk website mengunakan code html/php
>> Split MODE : Gabungan 2 Window iaitu Code MODE dan Design MODE
>> Design MODE : Untuk rekabentuk website secara grafik
>> Live MODE : Untuk memaparkan waktu sebenar website dilancarkan
2. .Insert tools terbahagi kepada 10 category iaitu :
>> Common
>> Layout
>> Form
>> PHP
>> Data
>> Spry
>> Jquery Mobile
>> InContext Editing
>> Text
>> Favorites
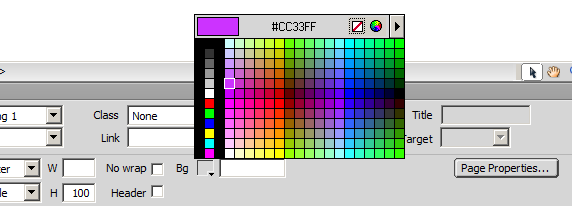
3. CSS Style Tools digunakan untuk mengubah coding CSS yang
digunakan didalam interface website
4. Databases tools digunakan untuk membuat sambungan dari
website ke database
5. Bindings tools
digunakan untuk memanggil record yang terdapat pada database
6. Server Behavior digunakan bertujuan untuk melaksanakan
function PHP . Contoh login, logout, Insert, Delete dan Update record.


















.jpg)

.jpg)


