Project Name : Smart Management Communication System
Cara Membuat Simple Banner Menggunakan Adobe Photoshop CS6
Assalamualaikum dan salam sejahtera buat para pembaca real komputer,
Bukak Photoshop CS6, klik pada 'FILE' kemudian dia akan paparkan seperti gambar 1.0.
Manakala, gambar 3.0 adalah 'tools' dan ini adalah bahagian yang sangat penting dalam photoshop (bagi saya lah, har har =P)
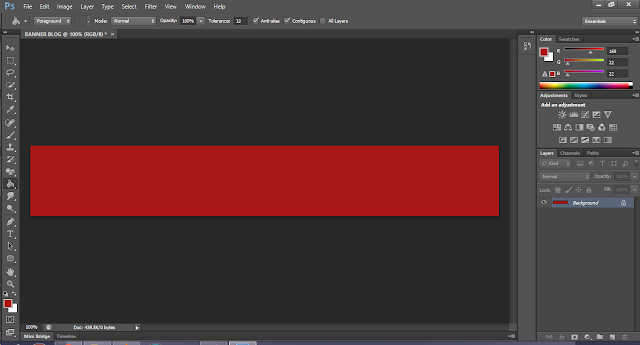
Baiklah,setelah saya customize width dan height, seterusnya saya telah memilih warna bagi background saya hanya klik "Fn+G" ia adalah gabungan untuk "paint bucket tool", apabila anda klik sebegitu anak panah anda akan berubah jadi "paint bucket tool".
Hanya pilih warna yang anda suka dan anak panah "paint bucket tool itu halakan ke background dan klik di background tersebut. Sekarang, background anda akan berubah menjadi warna yang telah anda pilih sebentar tadi.
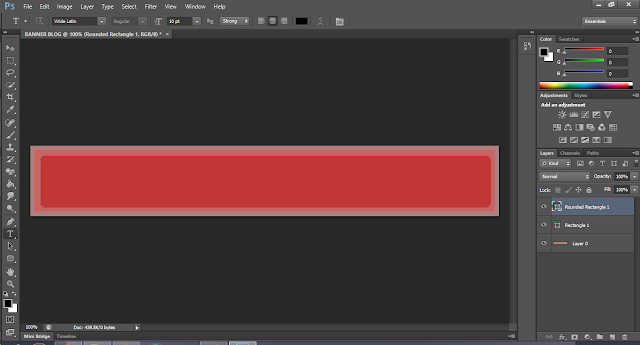
Okay,sekarang klik 'Fn+U' untuk "rectangle tool", tapi kalau anda klik lama-lama sikit dekat ikon "rectangle tool" tu kan anda akan dipaparkan dengan berbagai jenis pilihan contohnya "rounded rectangle tool", ellipse tool dan sebagainya . Lihat Gambar 6.0.
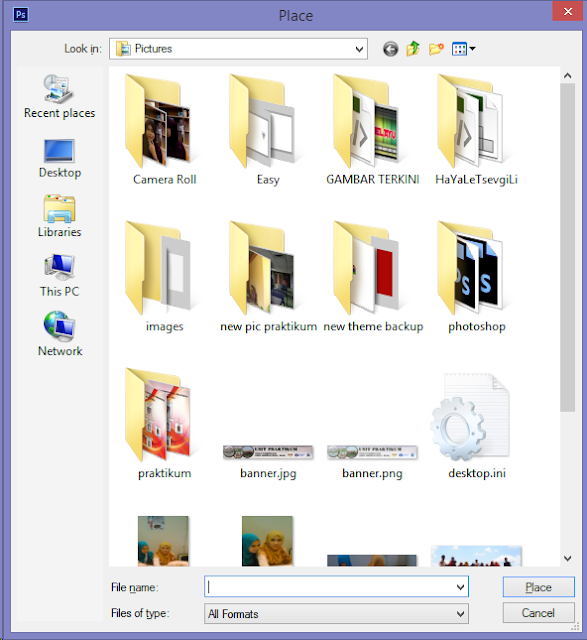
Okay,sekarang anda boleh lihat di sini,setelah kita klik di "Place",maka anda akan dipaparkan folder2 anda yang wujud di dalam laptop anda.
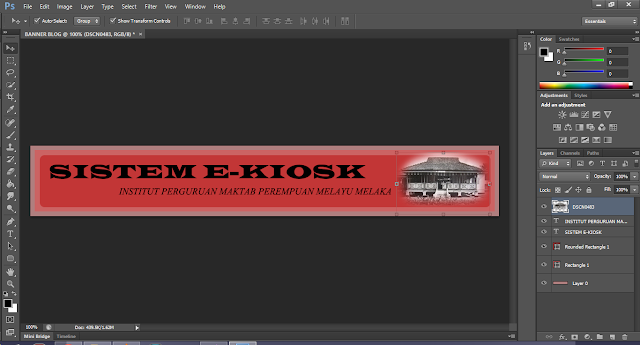
Sesudah adjust gambar tadi, anda yang nak banner anda nampak begitu kaedah a.k.a cantik la kunun, anda boleh la main dengan blurr kan gambar anda. Hanya kli di "ERASER" anda pergi ke atas sekali yang bersebelahan ikon "ERASER" tu, anda boleh pilih 'size' atau tahap blurr yang anda mahu.
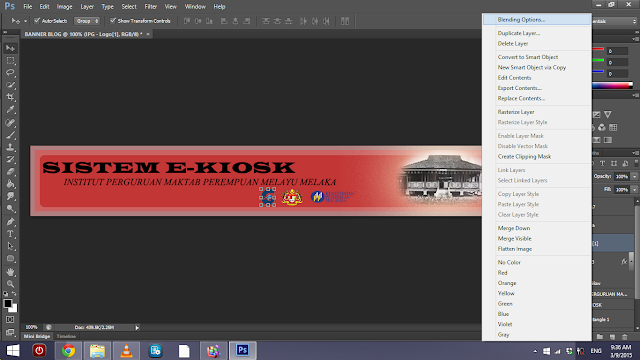
Baiklah, sekarang anda padam di setiap penjuru dengan berhati-hati, nanti anda akan lihat hasilnya serta merta. Setelah siap padam di setiap penjuru gambar anda boleh main dengan blending options, lihat gambar 12.0 di bawah.
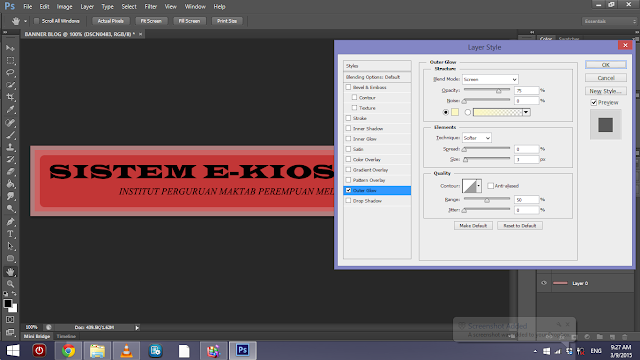
Okay, anda bolehlah right-click di bahagian layer gambar. Setelah itu, anda boleh klik di 'blending options' dan main dengan outer glow agar gambar kelihatan profesional sedikit =P. Lihat gambar 14.0.
Di gambar 15.0, saya juga bermain blending options untuk gambar-gambar dan tulisan, agar ia nampak lebih menonjol.
Selamat Mencuba ^^
harini saya akan menunjukkan cara membuat 'banner' menggunakan Adobe Photoshop CS6.
Bukak Photoshop CS6, klik pada 'FILE' kemudian dia akan paparkan seperti gambar 1.0.
Biasanya, banner formal menggunakan 1000(width)x150(height).
gambar 1.0
Gambar 2.0 ini adalah 'window' yang memaparkan color, adjustment, layers, options and etc.
gambar 2.0
Manakala, gambar 3.0 adalah 'tools' dan ini adalah bahagian yang sangat penting dalam photoshop (bagi saya lah, har har =P)
gambar 3.0
Hanya pilih warna yang anda suka dan anak panah "paint bucket tool itu halakan ke background dan klik di background tersebut. Sekarang, background anda akan berubah menjadi warna yang telah anda pilih sebentar tadi.
Gambar 4.0
(taraaaaaaaaaaaaa,kite buat warne merah)
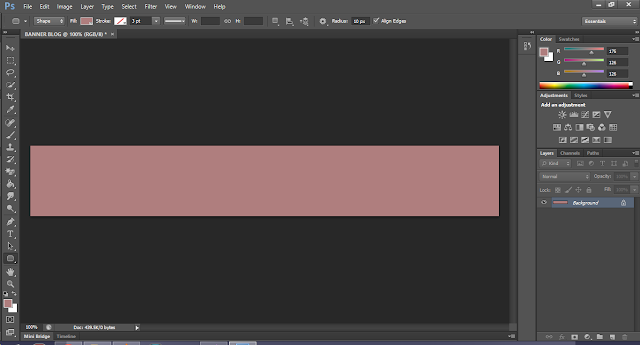
Gambar 5.0
(taraaaaaaaaa,ubah lagi warne pink belacan pulak)
Okay,sekarang klik 'Fn+U' untuk "rectangle tool", tapi kalau anda klik lama-lama sikit dekat ikon "rectangle tool" tu kan anda akan dipaparkan dengan berbagai jenis pilihan contohnya "rounded rectangle tool", ellipse tool dan sebagainya . Lihat Gambar 6.0.
Gambar 6.0
(nampak tak yang dah di bold kan tu)
Gambar 7.0
(haaa saya tambah lagi rectangle,kunun2 cantik lerrr,har har)
Gambar 8.0
( saya masukkan gambar dengan pergi ke "File" > "Place")
Gambar 9.0
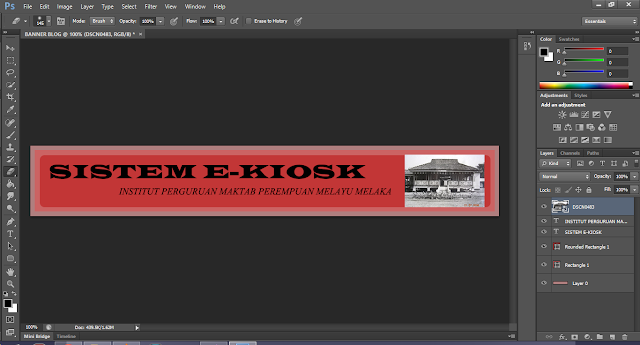
Saya hanya klik di "T" untuk tulis SISTEM E-KIOSK dan klik lagi di bawah tulisan tersebut untuk
tulis INSTITUT PERGURUAN MAKTAB PEREMPUAN MELAYU MELAKA
Btw,lihat setelah pilih gambar tadi akan muncul dan anda hanya perlu adjust je anda nak letak gambar tu dimana,lagi satu anda boleh tarik nak besarkan gambar atau kecilkan gambar, untuk besarkan gambar tanpa kemekkan gambar, anda boleh tekan "SHIFT" sambil tarik gambar untuk dibesarkan.
Gambar 10.0
Gambar 11.0
Baiklah, sekarang anda padam di setiap penjuru dengan berhati-hati, nanti anda akan lihat hasilnya serta merta. Setelah siap padam di setiap penjuru gambar anda boleh main dengan blending options, lihat gambar 12.0 di bawah.
Gambar 13.0
Okay, anda bolehlah right-click di bahagian layer gambar. Setelah itu, anda boleh klik di 'blending options' dan main dengan outer glow agar gambar kelihatan profesional sedikit =P. Lihat gambar 14.0.
Gambar 14.0
Di gambar 15.0, saya juga bermain blending options untuk gambar-gambar dan tulisan, agar ia nampak lebih menonjol.
Gambar 15.0
Gambar 16.0
Taraaaaaaaaaaaaaa satu contoh banner ala-ala profesional da siap.Selamat Mencuba ^^
Download Microsoft Office 2013 With Crack
Labels:
Crack,
Download,
Microsoft Office 2013
0
comments
DOWNLOAD : [ Office 2013 x86 ] [ Office 2013 x64 ]
Crack : [ Link ]
Crack : [ Link ]
Sumber : http://osbusterslinks.blogspot.com/2014/07/microsoft-office-2013-professional-plus.html
Belajar Dreamweaver : Required Field Message
required="required" oninvalid="this.setCustomValidity('Masukkan Mesej korang kat dalam ni tau')"Adobe CS6 Crack
Adobe for x32
Download
Location : C:\Program Files (x86)\Adobe\....\
Adobe for x64
Download
Location : C:\Program Files\Adobe\....\
Kelebihan Root Android
Labels:
Tips Android
0
comments
1. Kebolehan Ubahsuai Data Android
Korang boleh ubah fail dan data dalam phone android korang. Contoh, korang nak main game candy crush nyawa unlimited. So korang kena ubah suai data pada phone korang. Kalau tak buat root. Semua yang korang buat takkan jadi. So, lepas root. Korang akan dapat laksanakan dengan jayanya.
2. Android Lebih Pantas
Korang boleh menggunakan apps untuk mencapai kepantasan maximum untuk proses data dalam android korang.
3. Boleh Buang Apps yang terinstall dari kilang
Korang boleh buang apps yang korang rasa tak penting dalam phone korang. Contoh macam aku. Ada phone android bila mana kita reset phone. Automatik apps Youtube siap dah dia installkan dalam phone tu. Dan tak boleh uninstall. Jadi lepas aku root phone aku, aku boleh buang dengan muke senyum je. Tak ada masalah da. Dan boleh jimat ruang storage phone aku.
4. Boleh Guna Custom ROM
Custom ROM ni banyak kepada pengguna Samsung. Tapi bukan samsung je boleh ROM. Sony dan phone lain pun ada jugak. Custom ROM ni macam theme untuk display phone korang. Nak ubah macam iphone pun boleh. Tapi custom ROM ni ikut versi smartphone korang la. Kalau salah. Mau problem phone korang.
Butik Andaman Pengantin Melaka
Butik Andaman D'Sakura Jasin Melaka
Butik Andaman D'Sakura menyediakan perkhidmatan menyewa pakaian pengantin, menyewa pelamin, menyewa pelamin berondoi dan make-up untuk majlis perkawinan dan majlis pertunangan. Kami menyediakan pakej mengikut kemampuan anda.
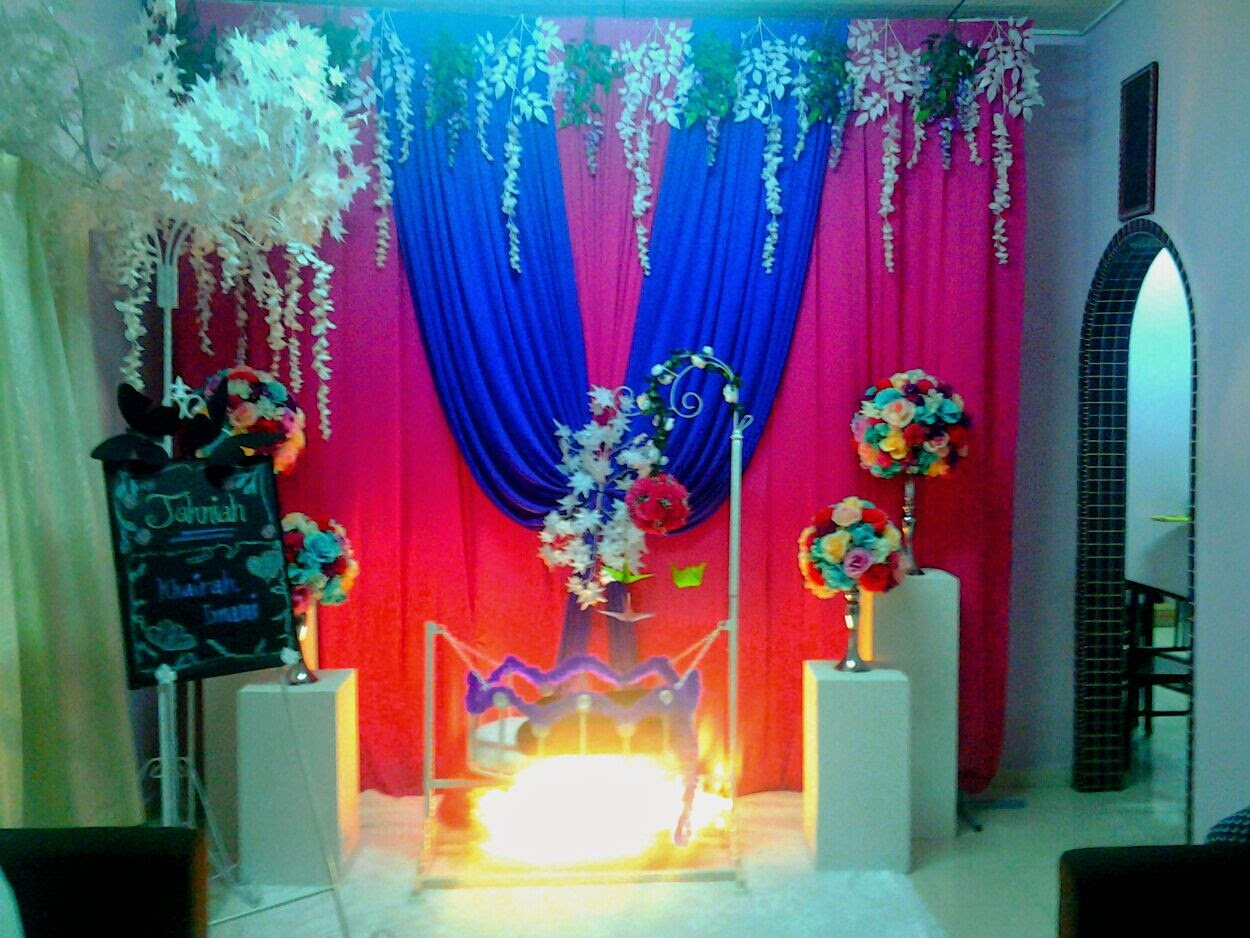
CONTOH PELAMIN
Pelamin Berondoi.
Blog : http://butikandamandsakura.blogspot.com/
Homestay Di Melaka
Masaida Homestay/guesthouse
"Kepada yang ingin berkunjung di Melaka Bandaraya Bersejarah. Jika tiada tempat untuk tidur. Mari la singgah ke Masaida Homestay Melaka. Kami menyediakan perkhidmatan homeguest/homestay untuk pengunjung di Melaka. Homestay ini terletak di Bukit Katil Melaka. Tempatnya strategik, terletak diantara ayer keroh dan bandaraya."
[ Hubungi Kami ]
MASAIZAM : 013-6011363
ATAU
ROHAIDAH : 013-3011363
KADAR SEWA : RM170 / HARI
HARGA BOLEH DIRUNDING UNTUK SEWA 2 HARI KE ATAS.
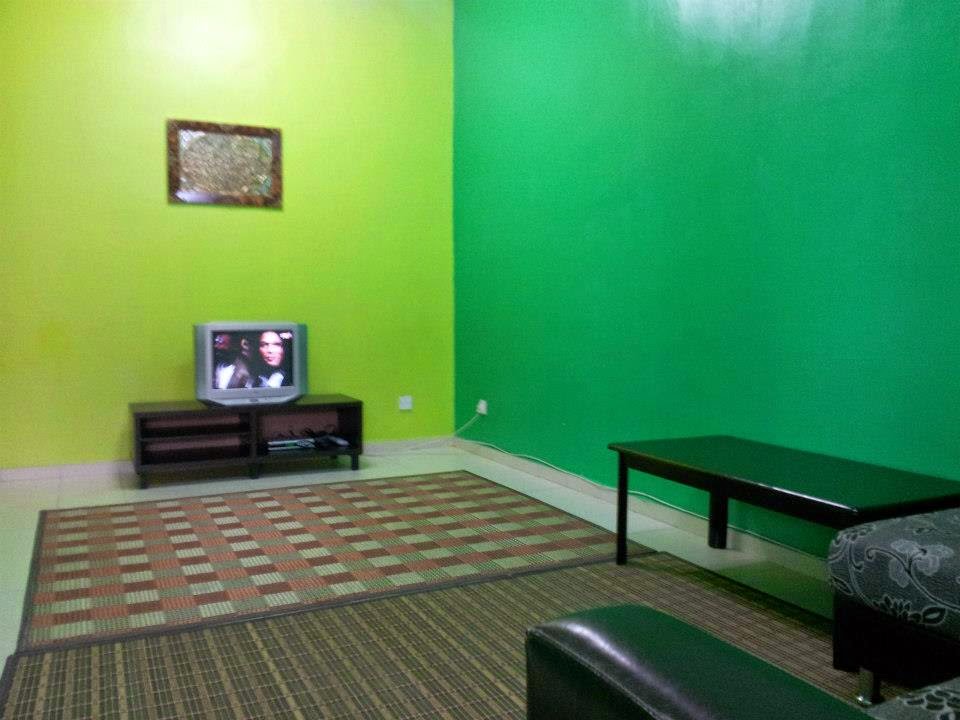
Ruang Tamu
Dapur Memasak
Bilik Utama
Bilik 2
Bilik 3
Sumber : http://masaidahomestay.blogspot.com/
Cara Belajar Dreamweaver : Mencipta Layout 1 Column Website Mengunakan Table
Kali ini aku akan ajar cara membuat layout website mengunakan table tools pada dalam dreamweaver CS6. Sebelum mulakan mengunakan dreamweaver. Aku cadangkan korang dah lukis siap-siap bentuk layout website korang nanti. Kebiasaanya satu jenis layout sahaja yang digunakan bagi setiap page. Ini bertujuan untuk mudahkan user untuk berinteraksi dengan website korang nanti.
1. Pergi pada "Insert" tools
2. Pilih ikon table
3. Satu window table akan keluar macam dibawah ni
4. Ubah bilangan row dan column untuk table. Row = 3 dan Column = 1
5. Table width tu ialah size lebar table. Disini kita letakkan saiz layout website
6. Border Thickness ialah size border table yang akan digunakan. Set kan nilai ialah 0.
Cellpading dan cellspacing setkan nilai sebagai 5.
8. Dan Klik "OK"
7.Pada tab "Properties". Ubah align table kepada "center"
8. Klik dalam data row pada table.
9. Ubah size tinggi data row mengunakan tab "Properties"
10. Setkan tinggi header = 100, content = 400, dan footer = 50
11. Ubah kedudukan content pada content dalam data row menggunakan tab "Properties"
Header :
Content :
Footer :
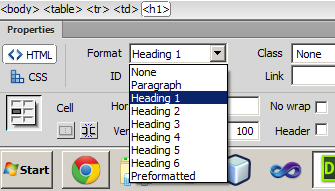
12. Ubah size tulisan mengunakan tab "Properties". Highlight tulisan dan ubah format tulisan seperti dalam gambar dibawah.
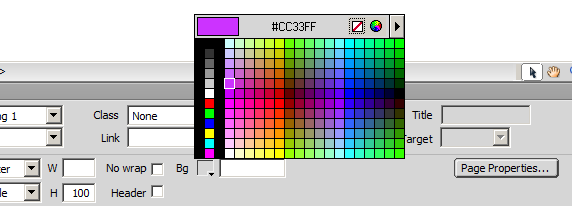
13. Untuk ubah warna table. Klik didalam table. Dan klik warna pada tab "Properties" seperti didalam gambar dibawah.
14. Siap layout untuk website anda..
//Harap tutorial ini dapat membantu korang


































.jpg)

.jpg)


